11-08-2014، 16:41
بعد از فرا گرفتن اين آموزش شما قادر خواهيد بود به كمك نرم افزار فتو شاپ براي خود تيتر يا لوگو همراه با افكت هاي مختلف بسازيد.خوب قبل از هر كاري ابتدا نرم افزار فتو شاپ خود را اجرا كنيد. و از منوي فايل يك فايل جديد ايجاد كنيد.




 خوب اين يكي از قابليت هاي Blending Options بود كه البته مي توان از يك يا چند تاي ديگر حتي به صورت همزمان استفاده كرد. توجه داشته باشيد كه قابل استفاده بودن هر گزينه به شدت به شكل و رنگ متن شما بستگي دارد. حال به يكي ديگر از قابليت هاي Blending Options مي پردازيم.
خوب اين يكي از قابليت هاي Blending Options بود كه البته مي توان از يك يا چند تاي ديگر حتي به صورت همزمان استفاده كرد. توجه داشته باشيد كه قابل استفاده بودن هر گزينه به شدت به شكل و رنگ متن شما بستگي دارد. حال به يكي ديگر از قابليت هاي Blending Options مي پردازيم.
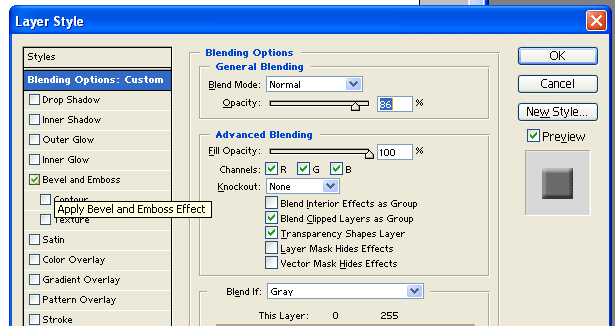
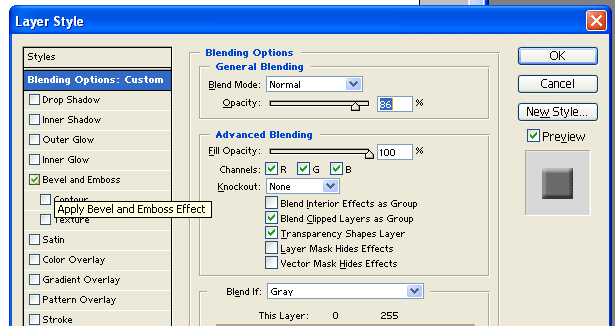
اكنون در پنجره بالا تيك گزينه Drop Shadow را برداريد و گزينه Bevel and Emboss را انتخاب كنيد. اكنون مقدارOpacity را به 86 درصد برسانيد.




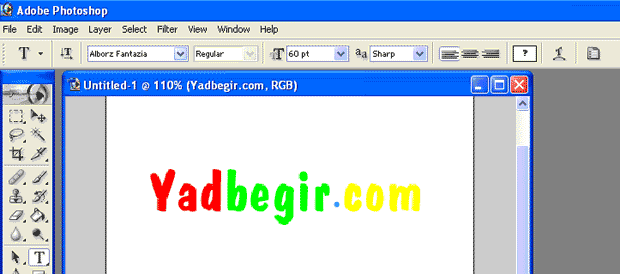
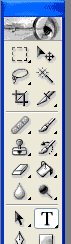
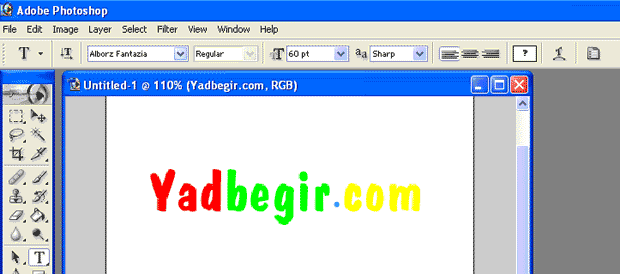
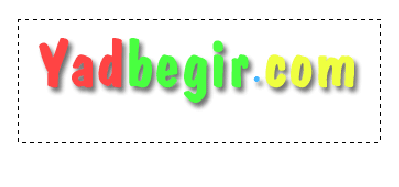
براي شروع عبارت Yadbegir.com را مي نويسيم براي اين منظور از ابزارText استفاده مي كنيم. همانند شكل مقابل ابتدا آن را انتخاب مي كنيم و سپس در داخل فايل جديدي كه ايجاد كرده ايد يك مستطيل رسم كنيد دقت كنيد كه اندازه آن بايد متناسب با متني كه وارد مي كنيد باشد. سپس متن مورد نظر را تايپ مي كنيم. من در اينجا براي نشان دادن تاثير رنگ در جلوه هايي كه بكار مي بريم از چند رنگ استفاده كرده ام. بعد از انتخاب فونت و رنگ و ديگر جلوه هاي مورد نظر از نوار ابزار بالاي صفحه شكل زير حاصل شده است.


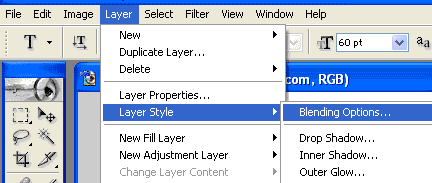
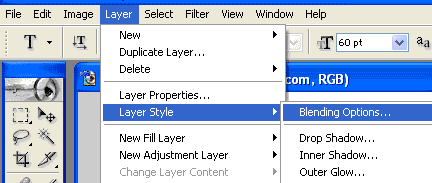
اكنون يك لايه متني بر روي پشت زمينه تشكيل شده است و روي اين لايه مي توانيد مانورهاي زيادي انجام دهيد. كه يكي از راههاي افزودن جلوه هاي مختلف به يك لايه استفاده از گزينه Blending Options است مانند شكل زير اين گزينه را انتخاب كنيد.

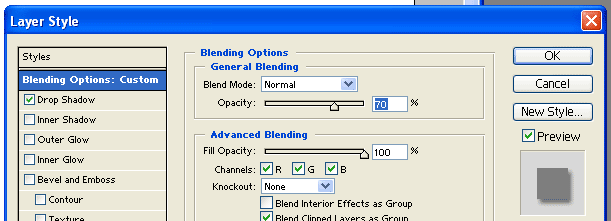
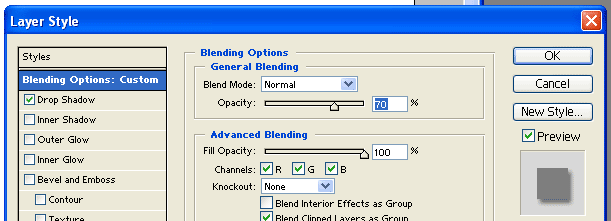
حال در برابر شما پنجره اي مانند زير باز مي شود.

اكنون با انتخاب گزينه Drop Shadow مي توانيد به متن خود حالت برجسته از پشت زمينه بدهيد به طوريكه سايه آن در پشت زمينه ديده شود. دقت كنيد كه با كاهش مقدار Opacity مي توانيد شدت رنگ و سايه را كنترل كنيد ما در اينجا 70 درصد را انتخاب كرده ايم. ولي مقداري كه شما قرار مي دهيد بستگي به رنگ ها و سليقه شما دارد. حاصل به صورت شكل زير در آمده است.

اكنون در پنجره بالا تيك گزينه Drop Shadow را برداريد و گزينه Bevel and Emboss را انتخاب كنيد. اكنون مقدارOpacity را به 86 درصد برسانيد.

نتيجه مانند شكل زير خواهد شد.

اكنون كار تمام شده است. و شما به كمك خلاقيت خود مي توانيد از جلوه هاي مختلف Blending Optionsاستفاده كنيد.
حال اگر بخواهيد اين متن را براي وب به عنوان يك لوگو استفاده كنيد. كافي است قسمت هاي اضافه را حذف كنيد و آنرا فشرده كنيد تا در سرعت پايين اينترنت هم بتواند به خوبي لود شود. به خاطر داشته باشيد در طراحي گرافيك براي وب بايد هميشه مراقب حجم فايل گرافيكي خود باشيد. ابتدا براي حذف قسمت هاي اضافي مانند شكل زير با استفاده از ابزار Select به اندازه اي كه لازم است از تصوير انتخاب كنيد.

حال مانند شكل زير از منوي File گزينه Save for Web را انتخاب كنيد.

در اين حالت پنجره اي در برابر شما ظاهر مي شود كه با تغيير تنظيمات آن مي توانيد از كيفيت و حجم تصوير خود بكاهيد. بهتر است كه يك نقطه بهينه را براي اين منظور انتخاب كنيد يعني به اندازه اي حجم را كاهش دهيد كه كيفيت تصوير قابل قبول باشد.

 بازی آنلاین
بازی آنلاین آپلود عکس
آپلود عکس






![[-] [-]](http://www.flashkhor.com/forum/images/collapse.gif)



