
+- انجمن های تخصصی فلش خور (http://www.flashkhor.com/forum)
+-- انجمن: رایانه (http://www.flashkhor.com/forum/forumdisplay.php?fid=27)
+--- انجمن: آموزش رایانه و اینترنت (http://www.flashkhor.com/forum/forumdisplay.php?fid=60)
+--- موضوع: آموزش ویژگی grid-auto-flow در CSS (/showthread.php?tid=296870)
آموزش ویژگی grid-auto-flow در CSS - Mohlek - 11-05-2021
با استفاده از ویژگی grid-auto-flow در CSS میتوان نحوه قرار گیری خودکار آیتم های یک ظرف گرید را مشخص کرد. مثلا میتوانیم مشخص نماییم که آیتم ها ستون به ستون قرار بگیرند یا سطر به سطر.


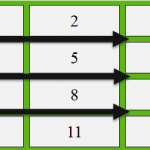
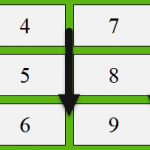
مثال شماره ۱ : قرار گیری خودکار آیتم ها بصورت ستونی
کد:
.My-Container {
display: grid;
grid-template-rows: auto auto auto;
grid-auto-flow: column;
}
1
2
3
4
5
.My-Container {
display: grid;
grid-template-rows: auto auto auto;
grid-auto-flow: column;
}مثال شماره ۲ : قرار گیری خودکار آیتم ها بصورت سطری
کد:
.My-Container {
display: grid;
grid-template-columns: auto auto auto;
grid-auto-flow: row;
}
1
2
3
4
5
.My-Container {
display: grid;
grid-template-columns: auto auto auto;
grid-auto-flow: row;
}